Going beyond the ImgBB API offerings
2021-10-29Intro
Uploading and sharing images temporarily is a big part of my workflow, and I make sure to make it as efficient as possible. I've previously made scripts, Raycast shortcuts and Shortcuts (Apple) to make sharing as fast as possible. I've been using ImgBB as an alternative to Imgur for some time because Imgur is focusing too much on their own platform more rather than letting users share images directly without going through their web interface (read: they need profit). Specially on mobile, the direct link redirects to their annoying site with pop-ups to install their app.
As for Imgbb, they have a simple api that lets users upload images, but only caveat is that their api only supports uploading images to your public profile. It unfortunately does not support uploading images to public/private album which is my preferred option. You still get to share the individual image to certain people, but not share all your uploaded images. So I thought I would dig more into their web interface and see if I can find a way to upload images to a specific album.
TLDR: I did find a way. scroll here to skip the process of figuring it out and see how to do it yourself.
First of all, I opened up their website to upload an image to a private album, and fired up Postman's Interceptor. Then I uploaded an image to the album normally. Let's open up Postman and see what's going to under the bonnet.

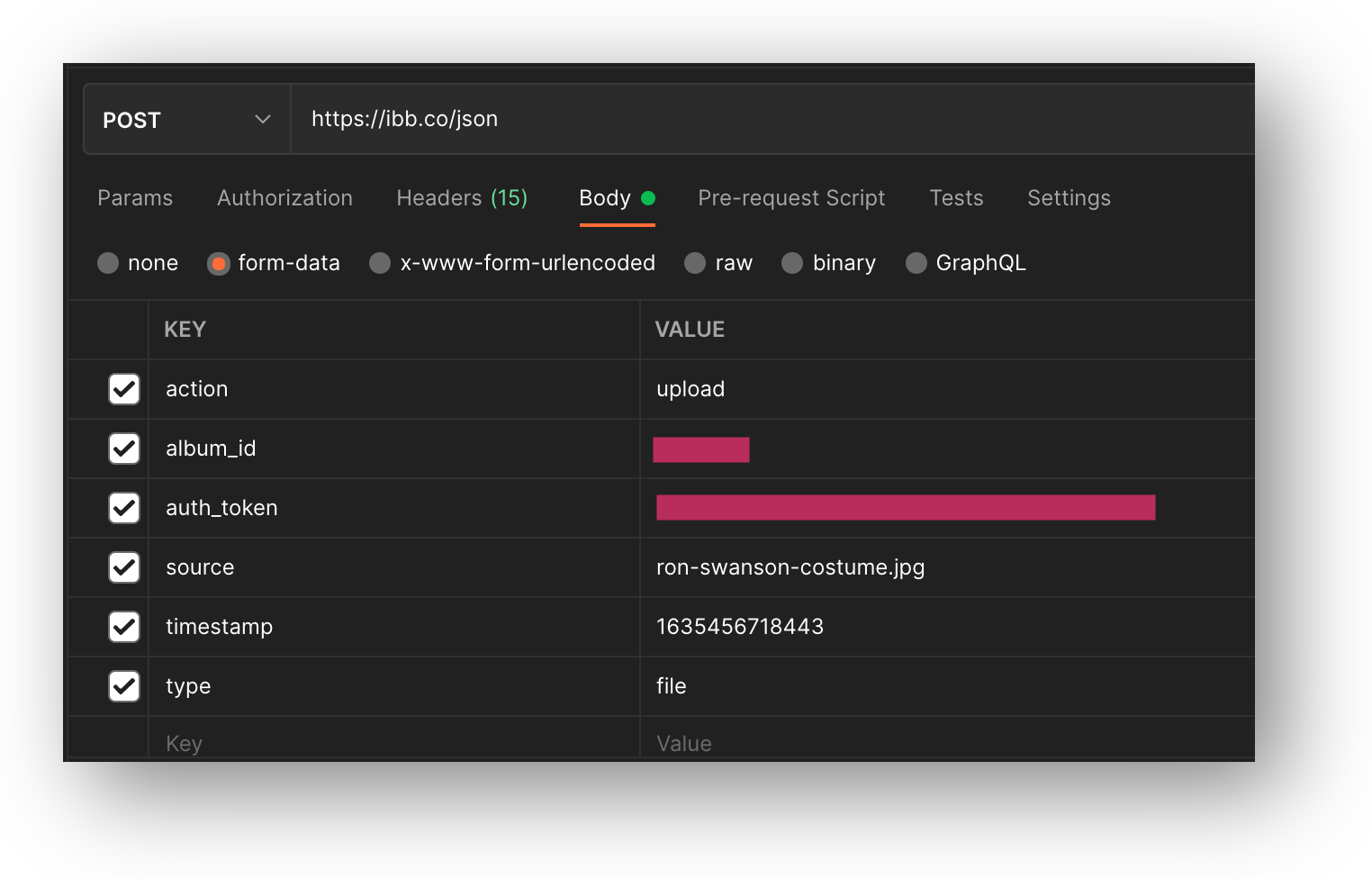
Oh hello! What do we have here? Lets see. They are sending a POST request to https://ibb.com/json with a form-data with the images. The auth_tokenis internal, not from the ones I created for my app. Now let's try to strip the request and try to make our own, without using the website.

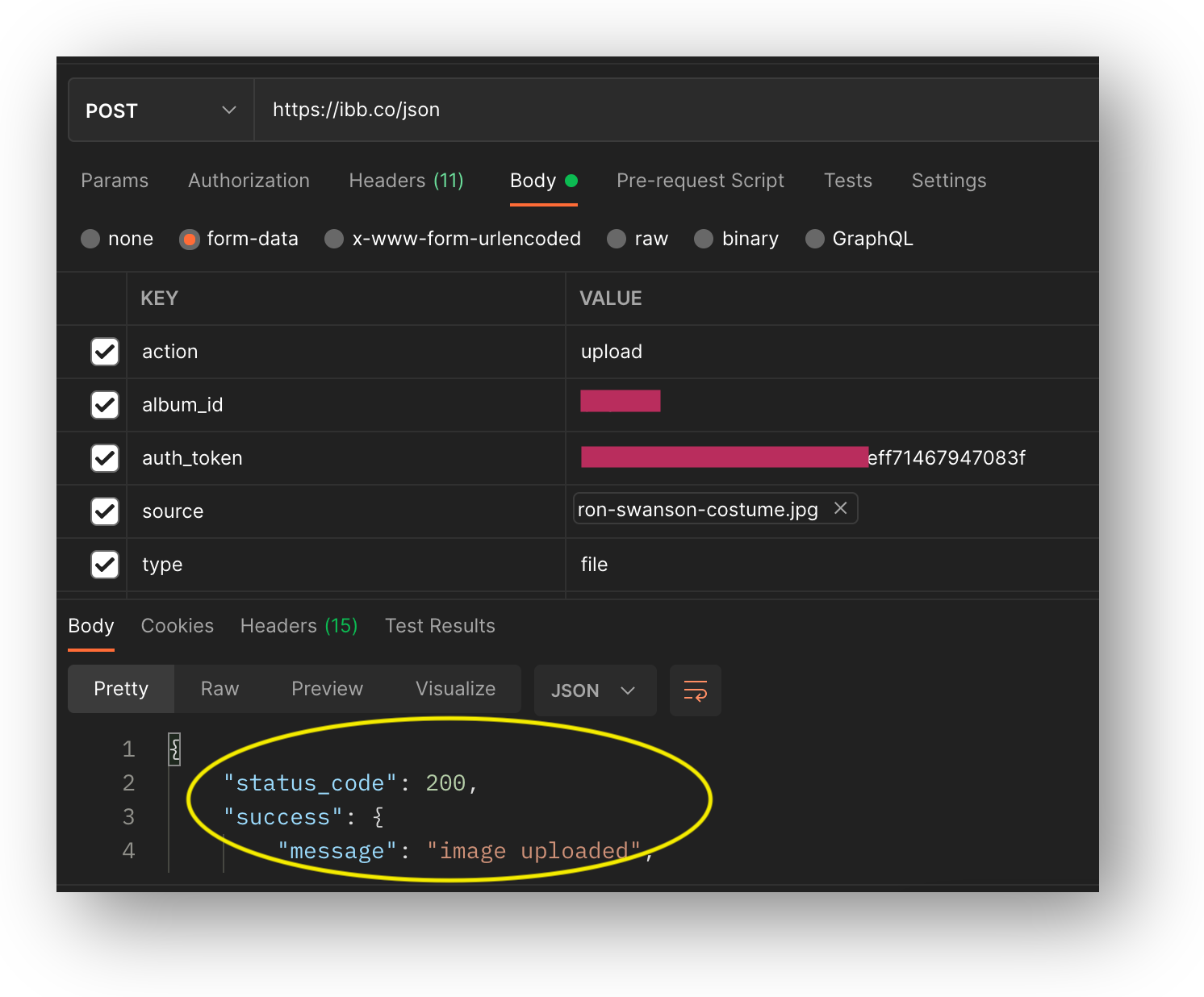
Is that status_code: 200 I see? Success! I stripped out most of the Headers, only keeping Accept: application/json and Content-Type: multipart/form-data;. I also went ahead and stripped the form-data as well. For the image, had to use the File type value for source and surprisingly, using tokens from the API key they gave me inauth_token worked, such a relief to avoid using their internal userapi, making it a cleaner solution.
After the success, I went ahead did a couple more tests, with varying album visibility, multiple file uploads etc. Well, multiple uploads with one request can not be done, even they themselves use separate POST requests when uploading multiple images, so all good in this case.
Request
Here it is, the actual POST request that you will need for uploading image. Get the album ID from the website link itself, https://ibb.co/album/<ALBUM_ID> and the api key from here.
curl --location --request POST 'https://ibb.co/json' \
--header 'Accept: application/json' \
--header 'Content-Type: multipart/form-data' \
--form 'action="upload"' \
--form 'album_id="<ALBUM_ID>"' \
--form 'auth_token="<YOUR_API_KEY>"' \
--form 'source=@"/path/to/image.ext"' \
--form 'type="file"'
If everything goes right, you will get a json response with 200 status code, and in the response, you can filter out direct link to the image via image.url key, which then you can share with others without revealing other images on the album.
Implementation
For Imgbb uploads, I currently have Imgbb.sh on github which works as a command-line tool to upload images, will eventually implement uploading to album support.
I also have a Shortcuts on iOS (And now on macOS too, Monterey) to deal with uploading them. I have implemented my new method on the Shortcut already, which you can grab from here, supports iOS/iPadOS 14 or above, and macOS Monetery 12 or above. On first run, it has a easy setup to input API key and Album ID.